Timeline
My Role
Project Type
UX/UI Designer
End-to-Mobile App Design
Duration
Jan 2024 (3 weeks)
Tools
Figma, Canva, Maze
Overview
In today's fast-paced digital world, individuals are constantly searching for tools that can seamlessly blend entertainment with productivity.
Despite the availability of various productivity tools in the market, I found that many of them lacked the engaging experience needed to keep users consistently focused on their goals and organized in their daily lives.
Searching the App Store for an app that could blend gaming elements with productivity features, I found some options but none that fully aligned with my needs and preferences. This sentiment was echoed by many others I spoke with and read about during my research into planners and productivity tools. Recognizing this gap, I saw an opportunity to develop a planner app with RPG elements that could cater to individuals, especially those with ADHD, helping them stay motivated and focused.

How can I feel like I’m actually doing something?
Challenges
1. Being the sole designer on this project: I had the responsibility of developing the entire product from inception to completion. Moreover, I faced the challenge of completing the entire UX/UI process within a tight timeframe of 3 weeks, all while managing another UX/UI project simultaneously.
2. Project technology limitations: Due to being the sole designer, I had limited capacity to address issues in the technology stack. These limitations could potentially hinder the implementation of certain features, thus adding complexity to the development process.
.png)
Competitor Analysis

Prior to user interviews, a competitor analysis revealed that excessive features can overwhelm users. A more linear approach is less intimidating and provides a sense of accomplishment, which users value. A habit system with streaks can represent the user's productivity and consistency.
Understanding the Problem
In the initial stages of my research analysis, I was able to gather some key questions that sparked my curiosity and guided my exploration. These questions served as a roadmap, helping me delve deeper into the topic and uncover potential avenues for investigation.
How can I make a planner app more engaging?
What process do users follow when prioritizing goals and creating lists?
How do users address challenges like loss of focus or procrastination?
User Interviews
Key Findings:
1. Challenges with Procrastination and Task Switching: Users commonly face challenges with losing focus or procrastinating, especially during task-switching moments
2. Intermittent Use of Planner Apps: Users go through phases of using planner apps. While they acknowledge the potential benefits, they sometimes struggle with consistency in incorporating these apps into their routines.
3. Avoid Unnecessary Complexity: User prefers apps that are straightforward and simple, avoiding those with a steep learning curve or unnecessary complexity. They appreciate some degree of flexibility to accommodate multiple users but are discouraged by complex onboarding processes.
4. Organization Preferences: Users who use organization apps include the ability to break tasks into various levels, prioritize tasks, and differentiate between time-bound and non-time-bound activities
5. Weekly Planning for Work: During weekly planning sessions, dedicated users allocate time for various tasks, focusing on their priorities. These plans are flexible, allowing for adjustments as the week progresses.
6. Variety in Gaming Preferences: Users enjoy a variety of games, including RPGs, simulation games, and horror games. The role of gaming in their lives varies, with some using it for relaxation and decompression.
.png)
The Core Problem - What Have we learned?
My challenge is to create a fun and creative way to integrate gaming, which is often used for relaxation, into a goal-achieving app without making it boring and causing users to abandon it.
Based on research, I've identified several organization preferences, including task breakdowns, prioritization, and time distinctions, which should be incorporated as app features. Additionally, designing the app in a linear manner can provide a sense of accomplishment and keep users engaged.
Initially thought that users would want a very detailed oriented app when it came to the gaming systems and planning.
My original assumption:
.png)
Users prefer simple, linear app designs that provide a sense of accomplishment.
My new understanding:
.png)
Problem Statement
User Point of View (POV):
I sometimes lose interest or motivation when my progress is not visually represented or celebrated.
How Might We (HMW):
How might we implement gamification elements or visual rewards to celebrate user achievements and maintain motivation over time?
Storyboard
I synthesized the insights gathered from user interviews and competitor analysis into a storyboard detailing the user journey for when someone might need to use the Side Quest app.

Personas
I created a user persona to summarize the key pain points and goals of my target users for quick reference.

.png)
Feature Set: Must Have
Participant 4
"Being able to seamlessly integrate gaming and productivity would be incredible. Imagine leveling up in a game while also getting work done."
This feature enables users to personalize their profiles, avatars, and themes, enhancing their overall experience. Users can also customize a virtual companion that evolves with their progress. Personalization is valued by users, as it enhances the app's enjoyability.
Personalization
"I appreciate when apps or services understand my preferences and provide a personalized experience. It saves me time and makes the app more enjoyable to use."
Participant 3
.png)
.png)
.png)
Progress Visualization & Reward System
Participant 1
"A tool that helps with realistic goal setting is what I need."
This feature empowers users to create, manage, and track tasks, goals, and habits, fostering a sense of autonomy and control over their activities. The ability to choose what to work on and set reminders enhances the user experience by offering customization options.
Task, Habit & Goal Tracking + Reminder Notifications
This feature includes a reward system linked to task completion, such as earning XP, leveling up, and gaining virtual rewards. It also provides visual representations of user progress, achievements, and overall productivity. This visual feedback promotes a sense of achievement, motivating users to perform their tasks.
Now that we have our user persona as a reference, it's time to consider the essential features that will make the app successful.
What did I not include?
I did not include collaboration features, integration with calendar apps, or storyline integration due to time constraints. However, I intend to add these features if the project is fully developed.
Information Architecture: Site Map and User Flows
After outlining the app's features, I developed a site map and then mapped out the task and user flows. This approach helped me anticipate users' potential actions on each screen and determine which elements to include. Ensuring that each screen offered multiple alternative paths enhanced the overall usability of the app.
Wireframes
I made wireframes after gathering requirements and understanding user needs. I started with low-fidelity wireframes and then created more detailed mid-fidelity wireframes.
.png)
Feedback - Mid-Fidelity Wireframes
To refine my design and gather insights, I presented mid-fidelity wireframes to a group of peers and received initial feedback.
This feature empowers users to create, manage, and track tasks, goals, and habits, fostering a sense of autonomy and control over their activities. The ability to choose what to work on and set reminders enhances the user experience by offering customization options.
Task, Habit & Goal Tracking + Reminder Notifications
.png)
Before the change, the attack button was labeled as "Choose from your tasks and habits to attack" and the defend button was labeled as "Choose from your goals to defend." A user suggested switching the attack button to tasks and the defend button to habits, allowing users to automatically select their goals when consistently completing a habit. Another user suggested adding drop-down menus for attacks, defense, and potions. Additionally, a user suggested adding gray text on the potions tab to indicate what actions are available.
Battle Mechanics
.png)
Branding
For the branding, I aimed for calm and collected colors, avoiding overly bright tones to prevent user fatigue.
I incorporated gaming elements while staying true to the name "Side Quest." The logo features a sword and a book, symbolizing both adventure and task management, with the sword doubling as a quill pen.
I chose the "Press Start" typography from Figma for its perfect fit with the gaming theme. The subheading and other typography were in Roboto. I used MidJourney to create whimsical, 8-bit-themed illustrations. Overall, I'm very pleased with the branding, as it aligns well with the theme I envisioned.
.png)
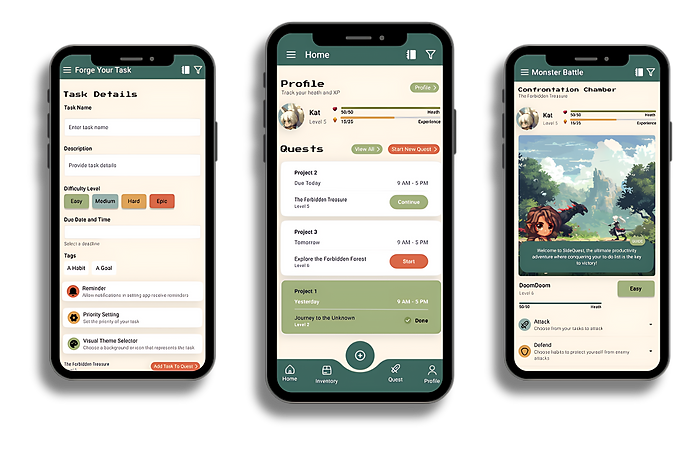
High-Fidelity Wireframes!
We've reached the high-fidelity wireframes, and I'm thrilled to share the final product with you. But first, let's review the iterations we've made along the way.
.png)
Iterations
Suggestions for improvement included adding more customization options and improving the tutorial. Overall, users were satisfied with the design, finding it to be a positive aspect of the app experience.
.png)
.png)
.png)
.png)
Clarifications in Interface: Several users have suggested minor improvements to the user interface of the "Confrontation Chamber" screens. One recommendation is to highlight specific buttons in the battle window when the guild is guiding you during the tutorial. This would help users more easily identify the actions they can take during their turn.
.png)
.png)
Alerts for Time Remaining: Users suggested implementing alerts at specific intervals, such as one or two minutes, to warn players when they are running out of time during time-sensitive activities like battles in the Confrontation Chamber.
.png)
.png)
Enhanced Task Customization: Users suggested adding a daily task option, selecting multiple days at once to make it a habit on specific days, making tasks, especially habits, repeat automatically, and automatically converting tasks selected for multiple days into habits.
.png)
.png)
Clarifications in Interface: Some users suggested minor interface changes on the "Forge Your Task Screen," such as moving the submit button from the top of the screen to the bottom. This adjustment would prevent distraction from the button at the top.
Closing Thoughts
In conclusion, I want to reflect on the three initial questions I posed at the beginning of this project: How can I make a planner more engaging? What processes do users follow in prioritizing and creating lists? How do users address challenges like procrastination?
-
Engagement: To make the planner more engaging, I incorporated RPG elements, customizability, a storyline, and a battle sequence. This feature allows users to engage in a battle while completing tasks, keeping them invested and satisfied.
-
Prioritization Process: From user interviews, we learned that individuals have varying approaches to prioritizing tasks. Some procrastinate until the last minute, while others prefer to write down tasks and complete them one by one.
-
Addressing Challenges: Users find it easier to stay focused and avoid procrastination when using an engaging platform. A simpler, more linear app design is more enticing and helps maintain user engagement.
Overall, user testers enjoyed the app and found it well-designed. If I were to revisit this project, I would ask more specific questions about users' daily planning habits to further improve the app. I'm pleased with the outcome of the app and thank you for reading!

.png)
.png)

.png)
.png)

.png)
.png)